Spark Core, First Connections
I decided to just jump right into getting the Spark Core up and running – and hit my first snag, for my Smartphone, I use a Lumia 1520 – Windows Phone based, not Android or Apple… so the provided app for easy configuration isn’t available to me.
I happened to have an older Android tablet that I got to test things out and possibly use for a touch display on another project. It finally came in handy for me and I was able to load the app onto it. It took a few tries for me to get connected to the Spark Core and claim it – I actually started down the path of doing it manually – but decided to give it one more try. I essentially had to sit the tablet right on top of the Spark – but I Finally got a connection and was able to claim it and get access from the cloud.
So the first thing I wanted to do is figure out if the WS2812B LED modules that are supposed to be NeoPixel compatible really are.  I wired up a couple, hooked them up to the Spark, added in the NeoPixel library and tested one of the examples… my first “Hello World” test was successful! Happy Chair Dance commenced...
I wired up a couple, hooked them up to the Spark, added in the NeoPixel library and tested one of the examples… my first “Hello World” test was successful! Happy Chair Dance commenced...
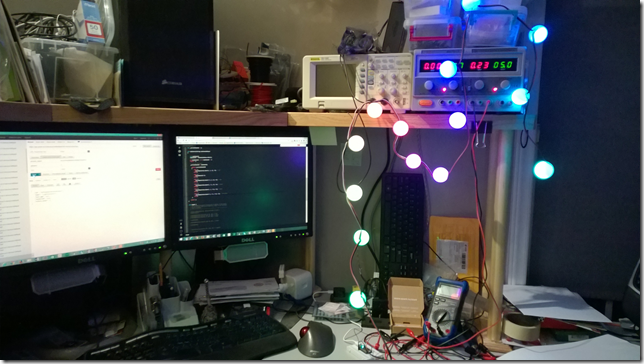
So now that I was reasonably sure I could make things work, it was time to spend a while wiring up another few pixels and see if I could make this thing do a bit dancing and singing.
Controlling this whole setup via the Spark.IO cloud.
I did have to fight just a bit with how to call a function from the web… then I read the fine manual and realized that it worked just like I should have expected it to – set what I'm expecting in the configuration and be prepared to use the method when it is fired off by posting to a URL.
I did the initial wiring of the remaining pixels... ah, rosin in the air... Then played around a bit with the code editor and setup a bit of functionality that worked to take a number coming from the test URL to the Core, parse the number and then command the LEDs to go to one of 5 lighting modes. Off, Wipe Red/Blue/Green/White or an animated rainbow… worked like a champ!
After wiring the pixels all together and testing a bit, I realized that the light they produce is so directional that if you aren’t staring right at the LED module, you can only barely see it… but if you are staring right into it, it is blinding – I needed something to diffuse the light and make it more interesting.
I realized that the light they produce is so directional that if you aren’t staring right at the LED module, you can only barely see it… but if you are staring right into it, it is blinding – I needed something to diffuse the light and make it more interesting.
It occurred to me that I could use a ping pong ball to accomplish this – but I was going to need quite a few – and most of the ones locally have logos or were rather more expensive that I wanted to pay for them. A quick visit to Amazon and a couple of days’ wait, I had a gross of unmarked practice ping-pong balls sitting on my desk. They didn’t rate well for playing ping-pong, but were great for crafts… this little project is definitely more ‘craft’ than ‘sport’.
I also have figured out what I’m going to do with 80 of the remaining WS2812B modules and the ping-pong balls… that story to be continued :)
I used my nippers to make a small hole in the back of the ball and then tucked the pixel into the hole and used the ‘flaps’ to hold things in. When I powered it up again, it was a HUGE difference in the quality of the color...
I was able to run a few quick tests with the pixels and the new diffusers – and overall, they seemed to do the job just like I wanted. Now that I have the all of the pieces and I’m pretty sure they work, I’m going to try working through the code and making this do a bit more…
I even made a shaky freehand video with some odd focus issues to show it off… I’ll work on that part…


Debbie December 14, 2014 7:46 PM
nicely done.